作者:David Walsh
翻译:Siqi (siqi.zhong@gmail.com
)
原文:Introduction to TweetView
在本系列的第一篇教程dojox.mobile入门
中,我们已经详细介绍了Dojo Toolkit中dojox.mobile包的基本概念和用法。在本系列接下来的教程中,我们将着手创建我们自己的强大dojox.mobile web应用程序TweetView。本篇教程将帮助你熟悉什么是TweetView,我们想用它来干什么,然后我们将开始构建这个移动应用程序的 HTML和CSS布局。
版本:1.6
难度:中级
系列:TweetView
什么是TweetView?
TweetView是我们将要使用dojox.mobile和一些我们自己定制的Dojo资源创建的应用程序。TweetView不仅仅是一个简单的dojox.mobile习作,它将是一个功能齐全并且真正有用的web应用程序。我们制作TweetView的目标有:
- 利用dojox.mobile提供的widgets来创建一个跨平台、优雅的移动应用程序。
- 为web应用程序添加我们自己的元素、控件以及我们想要的功能。
-
使用JSONP
来从Twitter获取多个账户的微博。
- 使用Dojo data store API
来储存微博。
- 使用低耦合、高性能的代码。
!创建应用程序前花店时间好好计划一下是非常重要的
和创建所有基于Dojo的应用程序一样,一个共有的目标是保持代码的灵活、可扩展性,同时别忘了合理添加注释。
TweetView设计
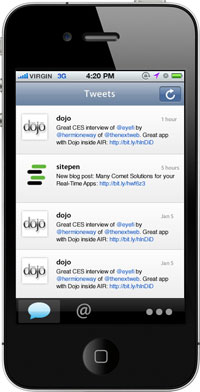
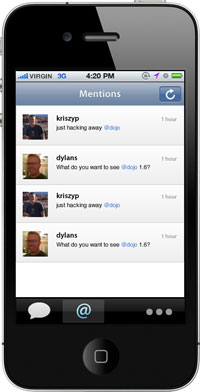
我们将依照下面的模型来创建TweetView。本系列中接下来几篇教程将逐一介绍每个模型中视图的实现。



!你也许已经注意到这些模型只展示了iOS主题。我们的教程将专注于实现iOS主题。Android主题的图片和元素样只要根据iOS的资源依样画葫芦就可以了。由于dojox.mobile既提供Android主题又提供iOS主题,一旦我们的应用程序完成了,我们将很容易的创建Android的样式资源。
讲解上面所有模型的实现已经超出了本教程的范围,所以我们将先专注于创建该应用程序的全局HTML/CSS结构,也就是说你所看到的顶部标题栏和底部的控制区域。
TweetView HTML结构
第一篇教程提供了一个mobile web应用程序坚实的模板、所需的主题样式表以及一些SCRIPT标签。
有了基本的应用程序模板,我们接下来将考虑怎么把三个视图整合进来(Tweets,Mentions,和Setting),还有每个视图中底部的导航条。我们先来处理视图:
!注意,我们在每一个视图里放了一个示例列表。每个视图中最终内容的实现将在将来的教程中介绍。
我们没有使用dojox.mobile基本的视图类View,而是选择了ScrollableView。 ScrollableView顶部有一个固定的标题栏,在底部有一个固定的控制条。ScrollableView的中间内容可以被滚动。我们还是用了ToolBarButton来实现一个刷新按钮。注意, mblDomButton CSS 类只是dojox.mobile提供的诸多按钮样式
之一。现在这个刷新按钮还没有实现任何功能——我们先简单的把它放在这里。最后,我们给这个按钮实例添加了名为tweetviewRefresh的CSS类。这个CSS类的内容是:
这个刷新按钮现在在标题栏中垂直居中。
安置好这三个视图之后,我们可以开始使用dojox.mobile.TabBar来创建底部的菜单栏,它包含三个dojox.mobile.TabBarButton:
控制按钮的图片切片的大小为29×30,普通状态的图片在顶层,激活状态的图片在其之下。点击每个控制按钮将切换到其对应的视图。
!dojox.mobile.TabBar和dojox.mobile.TabBarButton是Dojo1.6中的新控件。dojox.mobile.TabBar有两种类型:tabBar和segementControl。你可以在这里
看到他们的区别。同时请注意本例中的TabBar添加了样式 margin-top:-49px,这使得TabBar可以一直显示在当前页面上。
现在我们需要的都准备好了,让我们回顾一下代码细节:
- 每一个视图的ID属性对应着每一个TabBarButton的moveTo属性。
- 如果我们不想为TabBarButton状态图片使用图片切片(sprite)的话,我们可以通过设置TabBarButton的icon1和icon2属性来设置所使用图片的路径。由于我们在例子中使用了图片切片(sprited image), 可以通过设置TabBar的iconBase属性来设置图片路径,每一个TabBarButton使用iconPos1和iconPos2属性来提供所使用的切片(sprite)的位置。
- iconPos1和iconPos2的参数格式为:top, left, width, height。
- ScrollableView将标题栏和控制栏分别固定在应用程序的顶端和底部。
同时请注意,我们使用的三个widget并不是dojox.mobile内核自带的:TabBar, TabBarButton和ScrollableView。你可只需要添加下列require语句就可以为你的页面添加所需的资源。
!这两个额外的资源非常小并且不需要额外的样式表。所以我们的应用程序还是很“苗条”的。
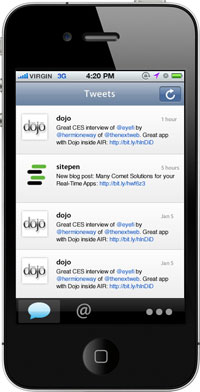
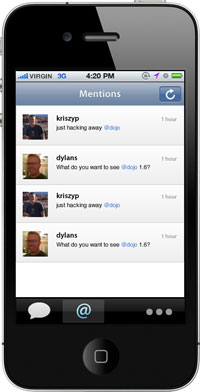
现在我们的应用程序的布局已经完成了!你可以看下TweetView大致长什么样!
演示
TweetView已经成形!
创建TweetView的基本布局非常简单:添加一些ScrollingView widgets和 TabBar。需要指出的是,TweetView应用程序的每一个部件都是dojox.mobile提供的:标题栏,工具栏,按钮...这些都已经为你准备好了。
让我们期待本系列的下一篇教程!下一篇教程中我们将介绍如何创建Tweets和Mentions视图中的具体内容!
TweetView系列中文教程
Dojo mobile TweetView 系列教程之一 —— dojox.mobile入门
Dojo mobile TweetView 系列教程之二 —— TweetView 启程
Dojo mobile TweetView 系列教程之三 —— Tweets和Mentions视图
Dojo mobile TweetView 系列教程之四 —— 创建Setting视图
分享到:












相关推荐
dojo入门系列教程,包含入门简介,在javascript基础上介绍dojo的语法特色,ajax的dojo包装---xhr框架的编程要点, Dojo 事件机制.以及对dojo最具特色的web UI设计的全面介绍.
dojo china extjs 视频教程源码 和dojo china extjs 视频教程的代码一样 extjs爱好者 下载
dojo学习笔记(二) dojo.lang.array & dojo.lang.func & dojo.string.extras dojo学习笔记(六)- ContentPane dojo学习笔记(四) dojo的拖拽示例以及疑问! 介绍dojo事件 使用 Dojo 工具包和 JSON-RPC 构建...
精通Dojo(中文版),之前自己学习的时候看的,质量挺高,百度网盘地址
JavaScript框架高级编程——应用Prototype、YUI、Ext JS、Dojo、MooTools JavaScript框架高级编程——应用Prototype、YUI、Ext JS、Dojo、MooTools
dojo学习笔记(二) dojo.lang.array & dojo.lang.func & dojo.string.extras dojo学习笔记(六)- ContentPane dojo学习笔记(四) dojo的拖拽示例以及疑问! 介绍dojo事件 使用 Dojo 工具包和 JSON-RPC 构建...
dojo权威入门教程
Dojo框架使用教程
dojo学习笔记(二) dojo.lang.array & dojo.lang.func & dojo.string.extras dojo学习笔记(六)- ContentPane dojo学习笔记(四) dojo的拖拽示例以及疑问! 介绍dojo事件 使用 Dojo 工具包和 JSON-RPC 构建...
《实战Dojo工具包》教程 pdf,Dojo是一个品质远远超出“原型建造”的Ajax框架库,本实用教程就是为Dojo而写。她将向我们介绍Dojo开发环境的创建、旅行路线编辑器、DOM和HTML的效果、处理DOM、使用Dojo创建AJAX远程...
Dojo Mobile 是基于 Dojo 的小部件集合,用于创建移动 Web 应用程序。使用 Dojo Mobile,您可以开发轻量级、高性能的移动 Web 应用程序
ArcGIS API for JavaScript 开发教程+DOJO指南+汉语配置教程,教程是针对arcgis js 3.x版本接口的,学习4.x接口的同学们不要下载
dojo dojo实例 dojo例子 dojo资料 dojo项目 dojo实战 dojo模块 dojo编程
Dojo是一个很好的实现了富客户端的Ajax框架,这本教程很适合初学者,有兴趣的可以读一读。
dojo学习笔记(二) dojo.lang.array & dojo.lang.func & dojo.string.extras dojo学习笔记(六)- ContentPane dojo学习笔记(四) dojo的拖拽示例以及疑问! 介绍dojo事件 使用 Dojo 工具包和 JSON-RPC 构建...
二、 Dojo学习笔记(2. djConfig解说) 4 三、 Dojo学习笔记(3. Dojo的基础对象和方法) 6 四、 Dojo学习笔记(4. dojo.string & dojo.lang) 9 五、 Dojo学习笔记(5. dojo.lang.array & dojo.lang.func & dojo.string....
dojo新手快速入门教程-高清PDF中文版
鉴于此,图灵公司引进了Dojo之父亲自撰写的《Mastering Dojo》一书。 本书对Dojo进行了全面而深入地阐述,包括基本使用和高级技巧。全书以一个能让读者迅速上手的简单示例开篇,进而读者们将了解到Dojo的核心,也...
随着富互联网应用程序(Rich Internet Application,RIA)的发展,一批 JavaScript Toolkit 也随之兴起 , Dojo 便是其中的优秀代表,本系列文章 将由浅入深带领读者走进 Dojo 的世界。本文作为这个系列的开篇 , 主要...
Dojo 工具包教程